
Welcome to my blog that details my studies on 21st Century Media Practice MA that I am undertaking on a part-time basis at Coventry University, along side my full-time employment at a technician and practitioner in photography & media.

Welcome to my blog that details my studies on 21st Century Media Practice MA that I am undertaking on a part-time basis at Coventry University, along side my full-time employment at a technician and practitioner in photography & media.
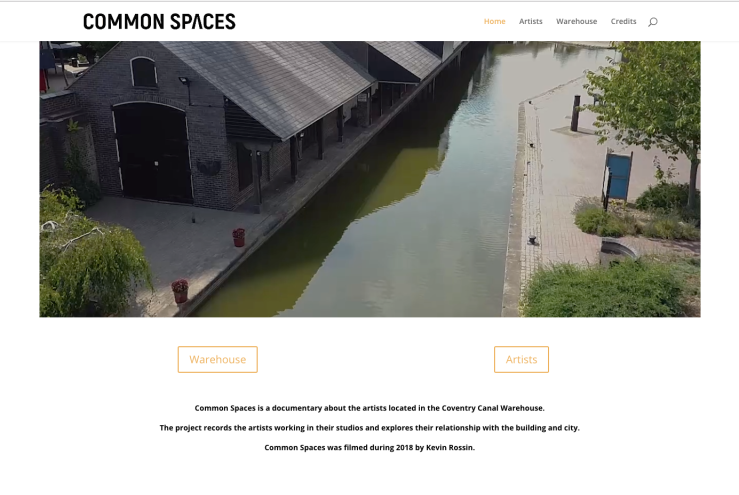
“Common Spaces is a documentary about the artists located in the Coventry Canal Warehouse.
The project records the artists working in their studios and explores their relationship with the building and city.”
All blog posts to be considered for evaluation towards this submission can be located under the ‘Final Project M104MC‘ category.
Reflection.
My final project has turned out to be one of considerable scale with further areas to continue to explore after the end of the course. I have enjoyed it immensely and think it has been an overall success. There are a few areas that I didn’t get to finish that I would like to complete in the future, for instance the interview with Alison Lambert. I may look at using this project as platform to use to expand the idea further with funding from the City of Culture grant scheme that has recently been launched. I guess with this ambition I have found both the interest and the skill set to produce documentary films, I have never considered myself as a film maker before, but would be happy to include that in a description of myself.
Common Spaces does show a sense of community, whilst acknowledging the individuality of each artist. It explores the studio space as well as the artist and their techniques.
I have succeeded in my goal of going out and producing a body of work whilst studying the MA, and this project is something I feel proud of and would be happy to show as a portfolio piece, even with it’s rough edges in places. I hope it leads to future projects working with other types of artists. I think the concept would translate well to a musician or band. I will have to improve on my journalistic skills if this was to be an on-going ambition.
I did enjoy experimenting with the 360 footage and the different ways or viewing the films, such as with the VR headsets. It would be great to look into embedding information within the 360 video footage. Although the render times for 360 video is pretty scary!
Working with such a great group of subjects has been very rewarding. My relationship with them all has grown outside of the project.
My thanks goes out to all who I have worked with and supported me during this process, with special to my wife Kate and son Remi for enduring my stress and giving me the time to work on my MA.
Thanks to the support and guidance from my tutor Ken Fero, he has taught me to always question what you are seeing.
Website design and building has come a long way in the last few years. To be honest, I have built a site for a long time, however my wife has done so for her different businesses. She was currently working on a new site for her new venture and was able to advise me on where to start.
It was at this point in my project where I had decided to name it, this was encouraged by the decision to build a website as I would have purchase a domain name to host the site. I had toyed with the name ‘Collective’ when I started working on the build in Klynt, but this didn’t fit the artists. It was in a conversation I had with Alan Dyer recently that ruled this name out when talking about how the Coventry 2021 City of Culture was being interpreted at the warehouse, the artists would only engage with the project as individuals and not as a collective from the warehouse. This made sense as they are all very different people/artists that happen to be under the same roof.
The emphasis shifted from the artists to the warehouse, as this was the entity that had drawn them together. I decided upon ‘Common Spaces‘ as the title of the project.
There are hundreds of companies that are producing theme, plugins and builders for WordPress these days. One of the leading packages is called ‘DIVI’ by a company called Elegant Themes. Kate had purchased the ‘DIVI’ builder package and was able to install a copy for me onto my nice and new WordPress page. ‘DIVI’ is a visual builder package, and works in a similar way as Klynt does by building the different elements of each page and linking them to the relevant media files. One limitation I found very earlier that I hadn’t realised was that there was a maximum file size limit of 100MB. This was a bit of a problem as most of my video files sat just over this amount. To get round this I had to upload my videos to YouTube.

YouTube can take 4K video files, or 8K in 360 degree films, and at this point I toyed with the idea of re-exporting my films in a higher resolution. I decided to test the films as they were exported for Klynt on the website. They looked perfectly fine on the desktop and mobile phone, and most importantly there was no noticeable loading or lag time when they were selected to play. Test with the 360 videos were successful too, they sat in their own window on the website without the need to switch out to YouTube, you did have the option to turn the quality up in the window which caused some buffering, but this is the same if you were trying to view them on the YouTube site itself. You have both options to drag the video round or navigate via the arrows in the right hand corner.
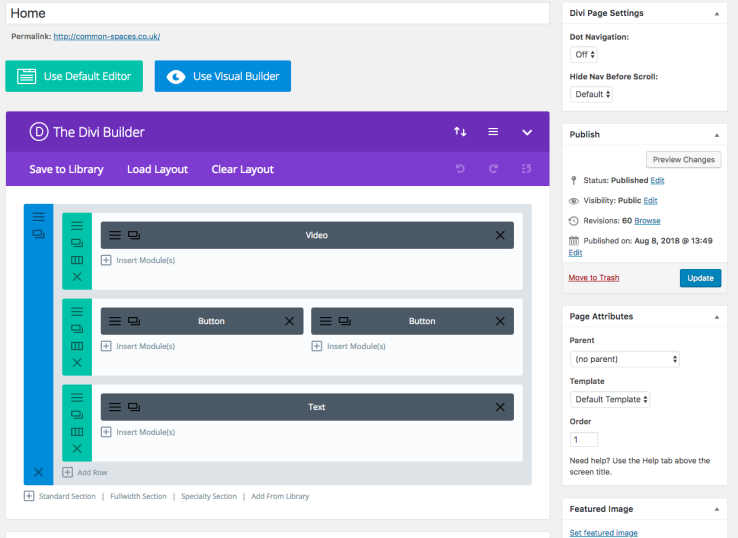
Building ‘Common Spaces’.
Using ‘DIVI” was so easy. First you need to create a new page and name it. This then gives you the option to either start building the elements in the traditional builder or using the visual builder. Both work in the same way, you can add rows to the page and in turn you can add columns to reach row individual using simple template options. To any of these row and columns you can add modules. Modules can be anything from a simple button, a text box or a video player.



Each of the modules and rows in turn have a settings option that control all the elements, from sizing to design and playback options. Another element you can control is to switch between desktop, tablet and mobile formats. You have options to customise just for one of those platforms without effecting the other.
For each page you design, you can save them as a template to use again and again, making the build time quicker, all you have to do is change any links or media on the new page. I put together the site using the design templates I had made as seen below.
Content for the warehouse elements was supplied by the Canal Basin Trust who had approved the statements.







Refinement and redesign.
My main focus, with a deadline looming, was to make sure I had a fully functional site. I added the questions as overlays to each of my interview videos to help keep the design tidy. Another thing I was able to address was to stop the suggested videos on YouTube appearing when any of my files had reached the end, a quick look online suggested a WordPress plugin to add to my site that fixed the problem.
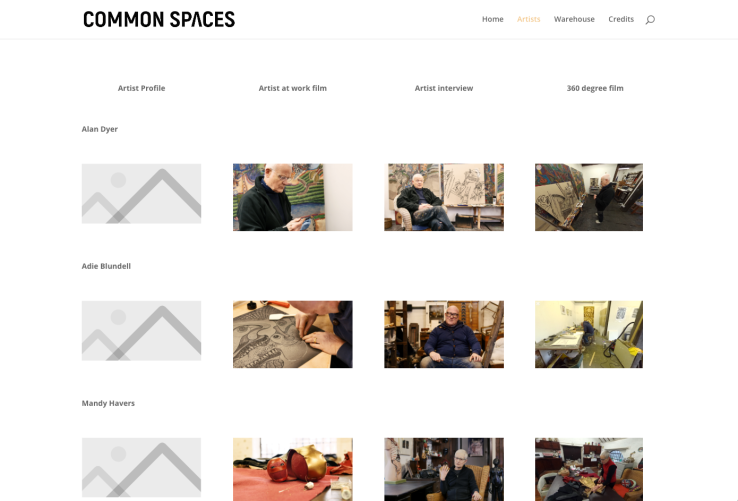
Another area I needed to review was the design element of the site. Although functional, the first version just lacked a slick design. By now I had the chance to arrange for the artists to all have their portraits taken by Kate which look amazing. To do them justice I used them as the pivotal element in redesigning the artist main page and individual page.


As you can see above, the look of the page has improved dramatically. Using the images with labels released my from having to use grids with text headers and tidied up the design, both for the desktop and mobile devices. All that was left to do was to re-link the pages to their new versions and publish the page.
I had an idea of how I wanted to layout my documentary in my head. Earlier in the course Ken had shown us an online documentary called Capturing Reality.

Capturing Reality is a great resource and has interviews with lots of top directors. The interviews are broken down into different topics. I like the idea of the layout of the project and wanted to use it as a loose template.
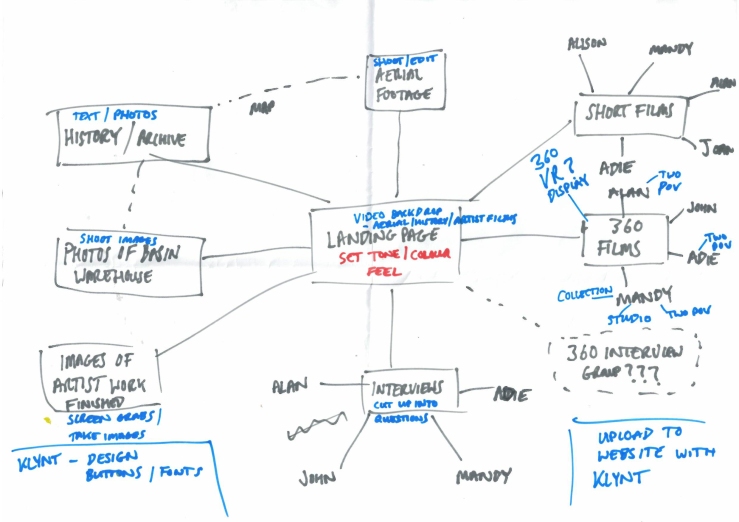
Another tip Ken gave me from our tutorial was to actually write out the layout for the project on paper – rather than keeping it locked up in my head. Please excuse the hand writing but below is what I had rolling around in my head.

I’m not sure if the plan above was one hundred percent a design layout or more of a check list for the elements I needed to do to complete the project?
Because I hadn’t looked at Klynt since my first year of my MA course, I booked in with Stef for a refresher session. My notes were a little vague from the class and I wasn’t able to make the session that ran this year. I’m glad I did as there were lots of small things she reminded me of in the different windows that needed to be either changed or selected to get the functionality I was needing.

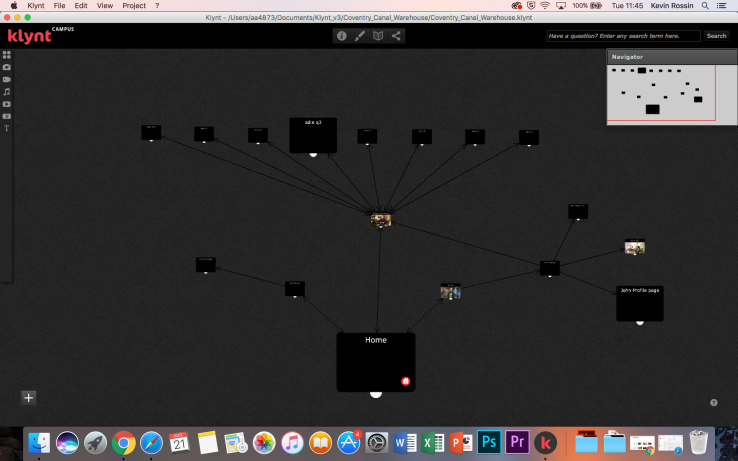
I started to put the layout together, with the homepage leading into three areas, artists, interviews and warehouse. Klynt has a pretty intuitive user interface when build you r layouts. In the image above you can see the storyboard of the project structure as it was starting to be constructed.

The first section I started to work on was the artists page. I needed to split the page equally so that each of the five artist had an equal section. In theory it was a simple process to calculate the pixel amounts to allocate to each section. In reality it seemed that Klynt had other ideas and moved the segment out of alignment even though the co-ordinates were correct. This was the first frustration with the software, the second came very quickly when trying to add text with the artist name above each photo. Once again It was aligned correctly in the builder, but when it was previewed it seem to jump halfway off the page for no reason. To try and combat this I had two options. The first was to use Photoshop to add a text overlay to all the images, something that could cause more problems when Klynt shifted things round for different screen formats, the second was to use the buttons provide by Klynt. Tests with the buttons seem to improve the placements in the preview, however their were substantial design limitations with the package button in Klynt, basically they were pretty dated and ugly. I didn’t have the time to build custom buttons for each individual one required for the project in Photoshop, plus I’m not a graphic designer so I’m sure they would look equally bad.

A different options for the buttons was to use hot spot areas, as in the homepage design above. These animated as pulsing targets and seem to stay close to their designed location when previewing the project in a web browser. Then only draw back was that there was no text label for navigation, you could add a label to appear if you hovered over with a mouse pointer, but that wouldn’t work if using a tablet or phone.

The layout of pages was proving a massive headache. In my original idea, I wanted to have all the interviews on one page in a huge grid system – in the ‘Capturing Reality’ style. As I have talked about above, the problems with the images on the artist page raised their head again. I did seek help with these issue with Stef, who tried to help, however with her experience of using Klynt in the past, the only way to fix these issues was to go into the HTML code when exporting the final project. This was incredibly frustrating at such an early stage of compiling the project. I did try to work round the issues, but it was a test of the site on my phone that finally made me take the decision to ditch Klynt completely.
You can read my post at the time entitled ‘To Klynt or not to Klynt?‘. I hadn’t realised that Klynt was a Flash based site – an archaic web format that is going to be ditched by Adobe in the near future and something that doesn’t work on any modern mobile device or tablet. Even at this late stage, I took the decision to build my own website to host my documentary. All the features and problems I was experiencing could be overcome by perusing my own website design and build, plus I the added benefit of being able to add to and update the site in the future with out being tied to a specific piece of proprietary software that I would lose access to when I finished the course. I decided to use WordPress as the platform to build my new site with, something that is used by millions of users worldwide and supports the latest webdesign formats.

To document the Canal Warehouse building, I decided to use a drone to capture the exterior aspects and the immediate surround areas of the canal basin. As I had never flown a drone before, I enlisted the help of one of my colleagues at Coventry University. Jon Constable is a theatre technician who has undergone his drone pilot training. I though this was a good route to follow as film in a public area and over water could have dire consequences, not only for passersby but for the drone crashing into the canal never to be seen again!
We arranged a date to meet up at the canal basin and I booked out the DJI Inspire that is available for the 21st Century Media course. I briefed Jon on the shots I wanted to achieve and took the role of director for the shoot. The drone was sent up for it’s first shot, an over head of the area from above. After a couple of minutes the camera gimbal suddenly collapsed and the camera ended up pointing at a random angle and wobbling all over the place. We brought it back down and checked it over. After a power reset the gimbal was back in the right position. We sent the drone back up again and yet again after a few minutes the gimbal collapsed again! We persevered with the shoot and tried to get the shots I needed in the time before the gimbal collapsed mid flight. I took the footage back to see if it was usable, but there seemed to be another issue with the camera that was causing it to glitch and jump rendering the footage unusable.
Jon had access to another drone, a DJI Mavic, and offered to re-shoot with it on another day, which we organised for a few weeks later. The Mavic is a smaller drone and the camera doesn’t have a pan function, but Jon had been using it regularly and he knew it was working properly. On the rearranged shoot we ran through the same shots as although the first batch had the technical problems, they looked like a strong set of clips.
After a Skype tutorial with Ken, he gave me the advice to make sure the opening sequence that was going to be used was the correct one to set the tone and mood of the documentary. From this I decided that I would use the drone footage as the main opening sequence as it had a a dramatic scale and set the scene for the location of the documentary. One problem with the drone footage is that there is no audio, just video, so I had to make sure it had an audio soundtrack that fitted with both the visuals and helped set the mood. In an ideal world I would have created an experimental soundscape, but I was running out of free time to create an original work. My sound library from previous projects wasn’t up to scratch to do the video footage justice. I did however find a great website of royalty free soundtracks called freemusicarchive.org. I had a short list of three tracks that had the right feel to them, but settled on an experimental track called ‘Open Window’ by Noel Griffin. It’s has a creative commons license attached to it so was ok for non-commercial use. I used the track to help pace the edits of the visuals. Overall I think it is a good film to open with.